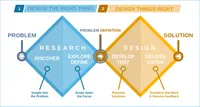
A great talk by Jeremy Keith about design principles. Jeremy refers to Design Squiggle and the Double Design Diamond (which can be seen as two Design Squiggles after each other):


Jeremy maintains a list of design principles. Not all principles on the list are good, but Jeremy likes to collect them.
Useful design principles provoke conflict and make prioritization statements like we value X over Y
which allows to get into a discussion and make decisions, for example we value usability over profitability.
Another criteria to identify useful design principles is the reversability test. The design principle should make sense even if you reverse it, but it would then only make sense for a different organisation, like we value profitability over usability.
Jeremy´s favourite design principle for the web is:
In case of conflict, consider users over authors over implementors over theoretical purity.
Some design principles come across as a law:
Be conservative in what you send, and liberal in what you accept.
In the web frontend stack – HTML, CSS, JavaScript, and ARIA – if you can solve a problem with a simpler solution lower in the stack, you should. It´s less fragile, more foolproof, and just works.
Leveraging the least power principle:
JavaScript should only do what only JavaScript can do.
The design principle of the web, which favors accessibility over control, is:
Ubiquity over consistency
Because of that design principle it´s possible to open a web page from 30 years ago in a modern browser and the web page is usable.