Masonry layout for Safari
Masonry layout is available in Safari Technology Preview since Release 163 behind a feature flag. That´s roughly for a year. Apple fixed some issues with Release 171 and 173. Activate it in Safari via Settings → Feature Flags → CSS Masonry Layout. This allows the grid CSS to be:
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
/* after activating the feature, the following works */
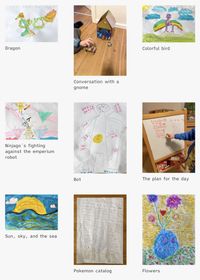
grid-template-rows: masonry; The first example below is using the masonry layout, while the second doesn´t.

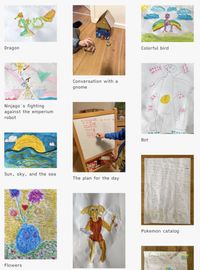
grid-template-rows: masonry